How to create a Bottom Tab Navigator using react-navigation in React Native
Have you ever used a mobile application without a navigation tab? Chances are, the answer is no. Navigation tabs are crucial components in mobile applications, as they offer a straightforward and organized method for navigating through various sections. In the case of cross-platform mobile applications, such as React Native apps, navigation tabs can be developed using the react-navigation library. This library simplifies the creation of navigation tabs, resulting in navigation tabs that are both efficient and functional.
This article outlines a step-by-step guide on how to use the react-navigation library to create bottom tab navigation in React Native apps.
Prerequisite
Basic understanding of React Native.
Node.js v14 or greater installed
NPM v7 or greater installed
A code editor (I’ll be using VS Code)
A physical mobile device or emulator
Getting started with React Native
React Native is a cross-platform framework for building mobile apps that can run on both iOS and Android. It allows developers to build fast-responsive apps using familiar technologies such as HTML, CSS, and JavaScript.
Think of React Native as building a house. Just like how you need different components, such as bricks, roofing sheets, doors, and paint, to build a physical house, you also need various prebuilt components in React Native to create your mobile app. These native components handle everything from basic tasks such as displaying text to complex features such as integrating maps and charts. As a result, React Native apps tend to have a more native look and feel compared to other cross-platform development frameworks that rely on web view to display a mobile app.
Thanks to React Native's wide range of customizable components and its large open-source community, which constantly contributes to its development. React Native has become an attractive option for developers and the go-to option for major companies such as Facebook, Airbnb, Tesla, and Uber.
What is react-navigation?
React-Navigation is a third-party library of React Native that allows you to add to your application various navigation patterns such as stack navigation, drawer navigation, tab-based navigation, and more.
One of the best parts of React-Navigation is that it is written entirely in JavaScript, providing a single API for building navigation across both iOS and Android. This means that you don't have to worry about the different native navigation components for each individual platform, but instead, you can focus on the navigation logic and customization of your app.
The react-navigation library provides the ability to create a bottom tab navigation, which is a navigation pattern that allows users to quickly and easily access the major sections of your application through a series of icons with labels located at the bottom of the screen. Placing the tabs at the bottom of the screen, below the app's main content, makes the icons easily accessible with a simple thumb gesture. Each icon represents a different section of the application, and tapping on the icon navigates the user to that section.
Now that we've covered a basic overview of React Native and the react-navigation library, let's get started with building a bottom-tab navigation using the react-navigation library. Here is a quick outline of the process we will take:
Create project and install relevant libraries
Set up navigator screens
Build bottom tab navigation component
Export component and run application
Customize the bottom tab navigation
Each of the processes has a series of steps you have to follow. Alright then, let's get started.
Create project and install relevant libraries
Step 1: Requirements
The easiest way to get started with building a React Native app is by using Expo Go. Expo is a powerful set of tools and services that make it easier to develop, test and deploy React Native apps on both iOS and Android devices.
To get started, we'll need the following:
A recent version of Node.js installed on your computer. The latest version can be downloaded from the official website (https://nodejs.org/).
A physical mobile device or an emulator with the Expo Go app installed from either the Google Play Store or the iOS App Store respectively.
Step 2: Install Expo Command Line Interface (CLI)
The Expo CLI is required to create and run React Native projects, as it provides a set of tools and services for building, testing, and deploying applications. It also includes additional features such as live reloading and easy access to native APIs.
To install the Expo CLI, open your terminal and run the following command:
npm install -g expo-cli
Step 3: Create a React Native Project
In this step, we'll create a new React Native project using the Expo CLI we just installed.
To create a new project named “BottomTabApp”, run the following command in your terminal:
npx create-expo-app BottomTabAppOnce the project is created, change to the project directory by running the following command in the terminal:
cd BottomTabApp
Changing the directory enables you to run the command to start the development server for your React Native project in that specific project’s environment.
Step 4: Install the Required Packages
In this step, we’ll install the required dependencies to ensure that your React Native project runs smoothly. These dependencies include npm packages and the @react-navigation/bottom-tabs package, which is required to add the bottom tab navigation to your project.
To install the
npmpackages, run the following command in your terminal:npm installTo install the
@react-navigation/bottom-tabspackage, also run the following command in your terminal:npm install @react-navigation/bottom-tabs
Step 5: Explore the Project Structure
Your project directory structure should look like the following:
Step 6: Run the development server
Finally, start the project server by running the following command:
npx expo startAfter starting the development server, you will get the following output from your terminal.
This confirms that you should now be able to preview the app on an emulator or physical device.
To view the app on your physical Android or iOS device:
Make sure the device is connected to the same network as your laptop.
For Android, open the Expo Go app and scan the QR code displayed in your terminal.
For iOS, use the default iOS camera app to scan the QR code in your terminal
Alternatively, if you have an emulator installed on your laptop, you can view the app by:
Typing "a" if it's an Android emulator.
Typing "i" if it's an iOS emulator.
Expo Go will automatically reload when changes are made, so you can quickly see the results of your changes.
Set up navigator screens
In the following steps, we will be creating and setting up the required screens for each of the tabs in our bottom tab navigation.
Step 7: Create tabs pages
Within the BottomTabApp directory, create a new file for each tab you want in your app. In this example, we'll create three files: Home.js, Settings.js, and Profile.js. Once you have created these files, your new project directory structure should look like this:
Step 8: Import Page Components in Home.js:
Import the required React, View, and Text components from the react-native library in the Home.js file. Importing these components allows you to construct the user interface for the screen.
import React from 'react';
import { View, Text } from 'react-native';
Step 9: Create a functional component in Home.js
Create a functional component named Home that returns a View component with styles to center both its horizontal and vertical alignments. Inside the View, place a Text component that displays the text "This is the Home Page".
Finally, export the component using the export default statement to make it available for use in other parts of the application.
const Home = () => {
return (
<View style={{alignItems:'center', justifyContent:'center', flex:1}}>
<Text>This is the Home Page</Text>
</View>
)
}
export default Home
Step 10: Import and create component in Settings.js
In the Settings.js file, repeat the same process as in steps 8 and 9, but create a functional component named Settings with a Text component inside displaying the text "This is the Settings Page".
import React from 'react'
import { View, Text } from 'react-native';
const Settings = () => {
return (
<View style={{alignItems:'center', justifyContent:'center', flex:1}}>
<Text>This is the Settings Page</Text>
</View>
)
}
export default Settings
Step 11: Import and create components in Profil.js
In the Profile.js file, repeat the same process as in steps 8 and 9, but create a functional component named Profile with a Text component inside displaying the text "This is the Profile Page".
import React from 'react'
import { View, Text } from 'react-native';
const Profile = () => {
return (
<View style={{alignItems:'center', justifyContent:'center', flex:1}}>
<Text>This is the Profile Page</Text>
</View>
)
}
export default Profile
Build bottom tab navigation component
Step 12: Create the navigation page
Within the BottomTabApp directory, create a new file to serve as the main navigation component for the app. This helps to keep the code organized and easier to maintain. The new file structure should now look like the following:
Step 13: Import the necessary libraries
In the BottomNavigation.js file, import the required libraries including React, createBottomTabNavigator, NavigationContainer, and the Home, Settings, and Profile components created in previous steps.
import React from 'react';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { NavigationContainer } from '@react-navigation/native';
import Home from './Home';
import Settings from './Settings';
import Profile from './Profile';
The createBottomTabNavigator creates a bottom tab navigation structure, while the NavigationContainer acts as a container for the navigation structure, providing the necessary context for the navigation to work.
Step 14: Define the bottom tab navigator function
Create the bottom tab navigator using the createBottomTabNavigator function.
const Tab = createBottomTabNavigator();
Using const instead of function is a matter of preference, but const is commonly used when defining variables that won't be changed throughout the program, while function is used for defining reusable blocks of code that return a value.
Step 15: Define and import screen components as constants
In this step, we will define the individual screen components for the bottom tab navigator, which in our case includes the HomeScreen, SettingsScreen, and ProfileScreen. Each component returns a React component as its JSX expression: Home, Settings, and Profile, respectively. These components represent the UI for each of the different screens in your tab-based navigation system.
const HomeScreen = () => {
return <Home />;
};
const SettingsScreen= () => {
return <Settings />;
};
const ProfileScreen= () => {
return <Profile />;
}
Step 16: Create the Bottom Tab Screens Navigator
Next, we will create a constant App component that will contain the bottom tab navigator, which is responsible for rendering the different screens (Home, Settings, and Profile) in the tab-based navigation system.
const App = () => {
return (
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
<Tab.Screen name="Profile" component={ProfileScreen} />
</Tab.Navigator>
);
};
The Tab.Navigator component defines the bottom tab navigator. The Tab.Screen components define each of the individual screens. The name property specifies the name of the screen, and the component property specifies the React component that should be rendered for the screen.
Step 17: Wrap App Component in Navigation Container and Export it as Default
Define the BottomNavigation component and export it as a React functional component. The component should returns a NavigationContainer component that wraps the App component defined in the previous code.
export default BottomNavigation = () => {
return (
<NavigationContainer>
<App />
</NavigationContainer>
);
};
The NavigationContainer component manages the navigation state and dispatches the navigation actions. While exporting BottomNavigation as the default component makes it easily importable in other parts of the application to render the bottom tab navigation system.
Render component and run the application
Step 18: Import necessary libraries and components in App.js
Open the App.js file, and import the required libraries and components including React, View, StatusBar, as well as the navigation component BottomNavigation.
import React from 'react';
import { View } from 'react-native';
import { StatusBar } from 'expo-status-bar';
import BottomNavigation from './BottomNavigation';
Note: The StatusBar component from expo-status-bar is used to display the status bar of the device, which shows the battery level, network status, and other information.
Step 19: Export App Component
Finally, in this step, the App component is defined as a default export function. The component returns a View component that takes up the full screen of the device and contains two nested components: StatusBar and BottomNavigation defined earlier.
export default function App() {
return (
<View style={{ flex: 1 }}>
<StatusBar style="auto" />
<BottomNavigation />
</View>
);
}
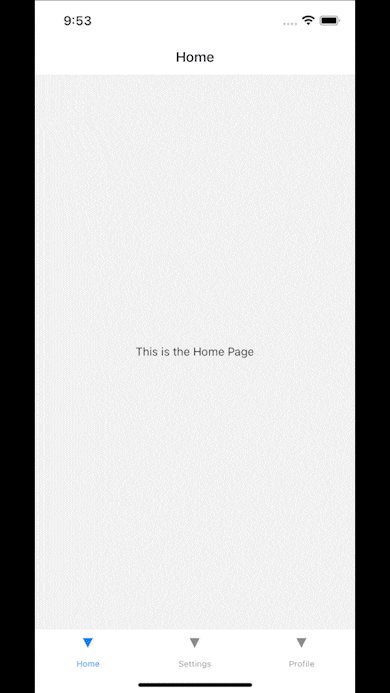
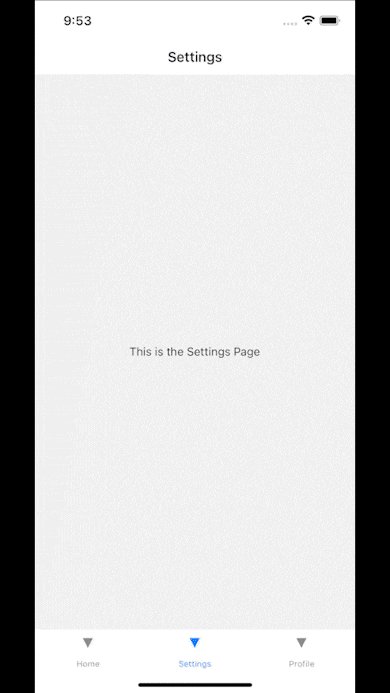
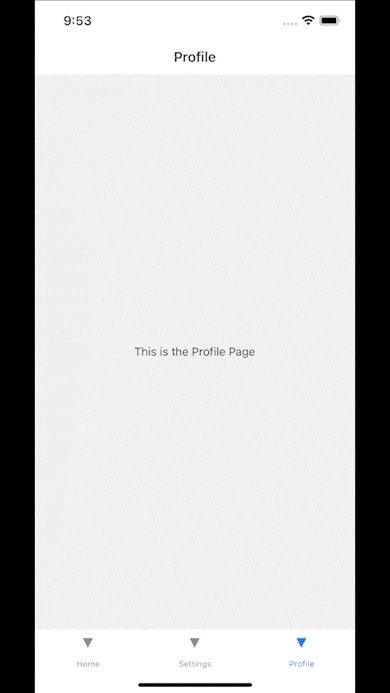
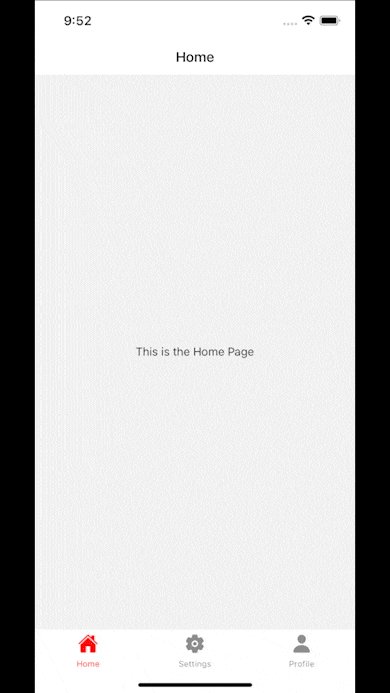
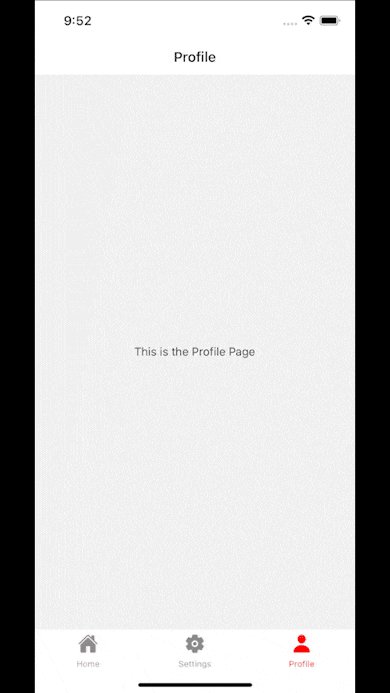
Congratulations! By following these steps, you have successfully created a bottom tab navigation using the react-navigation library for a React Native app. The end result should be a functional bottom tab navigation in your app that allows you to easily navigate between the different tabs or screens.
Outcome:

Customizing the bottom tab navigation
Let’s go further and customize the tab. You can customize the tab by passing additional options to the Tab.Screen component in the BottomNavigation.js file.
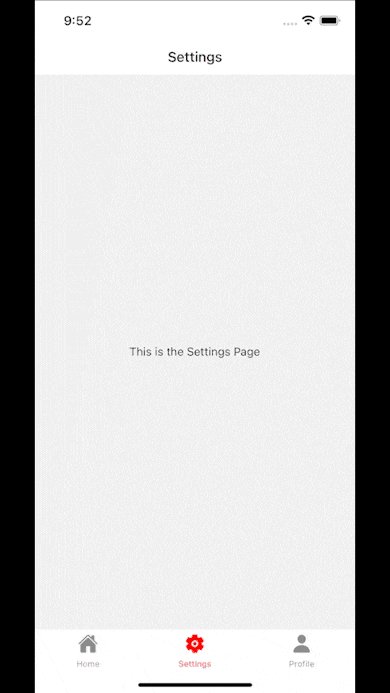
Step 20: Change the active icon tint color
Let’s change the default active icon color from blue to red. To achieve this, pass an object with tabBarOptions key to the Tab.Navigator component. The tabBarOptions object will then have an activeTintColor key with the desired color value.
<Tab.Navigator
tabBarOptions={{
activeTintColor: 'red',
}}>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
<Tab.Screen name="Profile" component={ProfileScreen} />
</Tab.Navigator>
Step 22: Next, let’s customize the icons
Import an icon library. For this example, we will be using the
Ioniconslibrary. The use of "Ionicons" is of personal preference. Other libraries such as the MaterialCommunityIcons library can also provide icons for your app.import Ionicons from 'react-native-vector-icons/Ionicons'Pass the icons using the
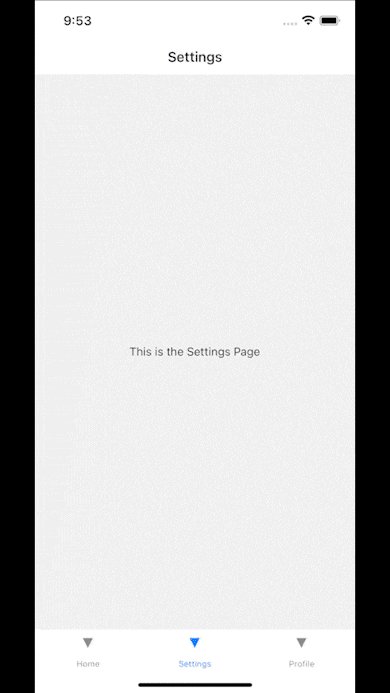
tabBarIconkey in theTab.Screencomponent for each of the screens. A list of available icons can be gotten from the Ionic official website<Tab.Navigator tabBarOptions={{ activeTintColor: 'red', }} > <Tab.Screen name="Home" component={HomeScreen} options={{ headerShown: false, tabBarIcon: ({ color, size }) => ( <Ionicons name="ios-home" color={color} size={size} /> ), }} /> <Tab.Screen name="Settings" component={SettingsScreen} options={{ tabBarIcon: ({ color, size }) => ( <Ionicons name="ios-settings" color={color} size={size} /> ), }} /> <Tab.Screen name="Profile" component={ProfileScreen} options={{ tabBarIcon: ({ color, size }) => ( <Ionicons name="ios-person" color={color} size={size} /> ), }} /> </Tab.Navigator>Congratulations once again!
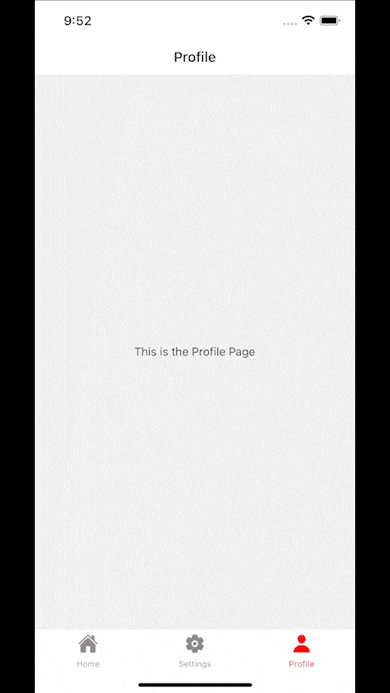
You have successfully customized the bottom tab navigation, changing the icon as well as its active tint color.
Output:

Conclusion
By following this step-by-step guide, we have successfully created a bottom tab navigation using the react-navigation library for React Native apps. You also learned how to customize the bottom tab navigation by changing the active tint color and adding icons to the tabs. The end result should be a functional bottom tab navigation system within your app, which allows for easy navigation between the different screens.
If you encounter any issues or errors, don't hesitate to refer back to the instructions and double-check your code. It's also a good idea to check the official documentation for the react-navigation library for additional information and resources.